
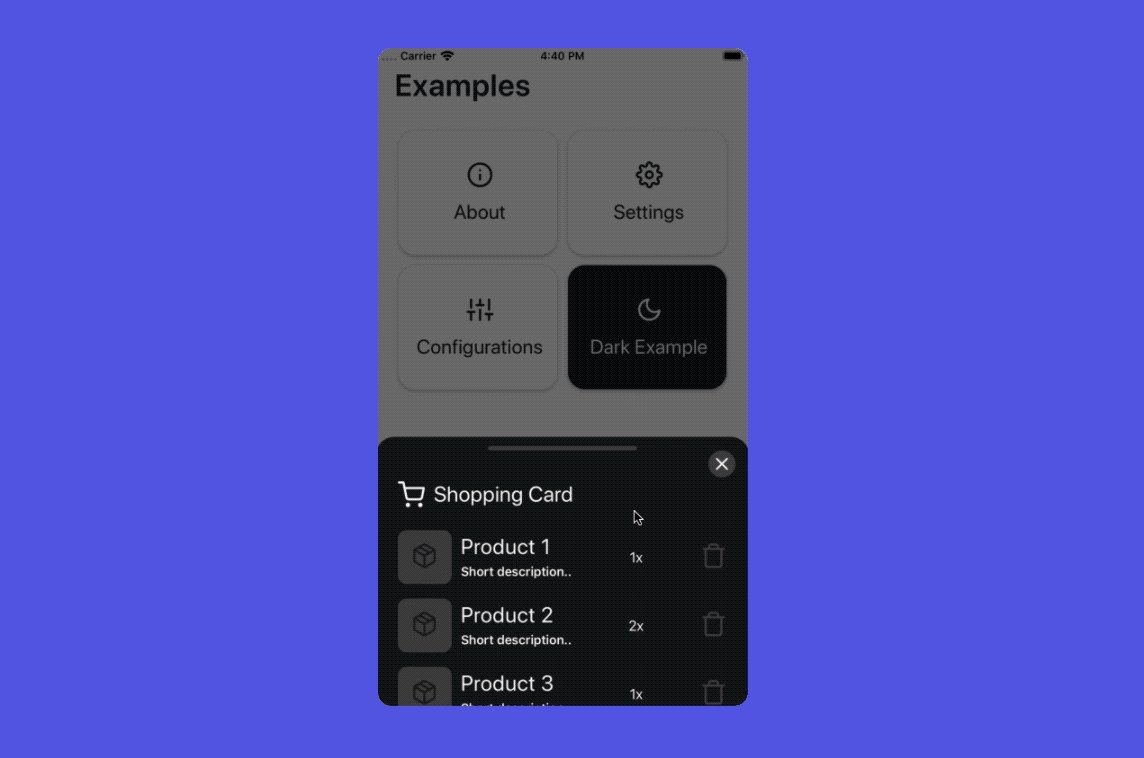
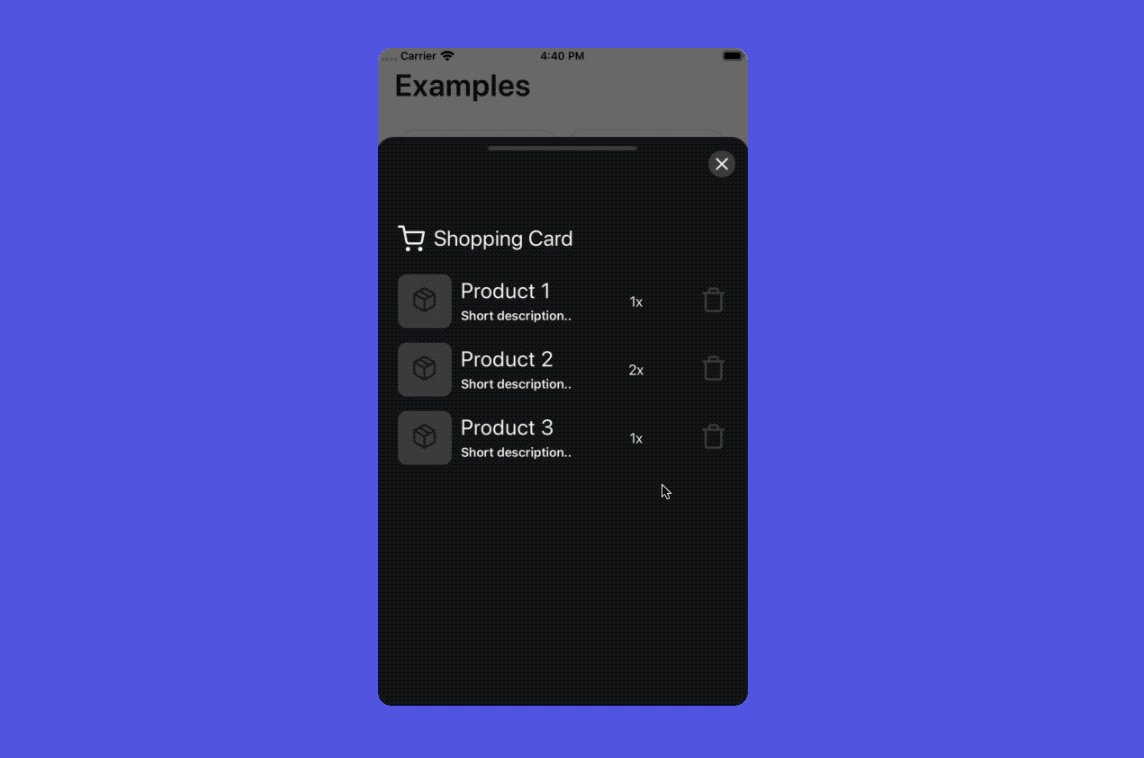
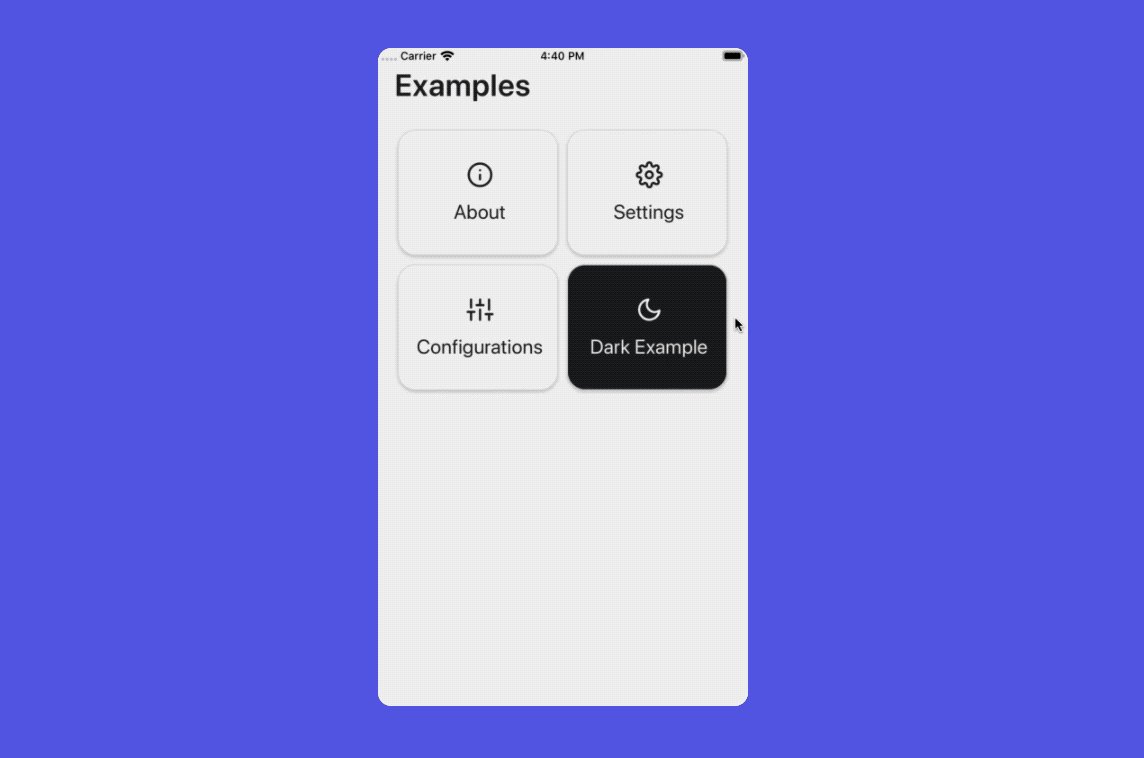
Swipeable panel for React Native
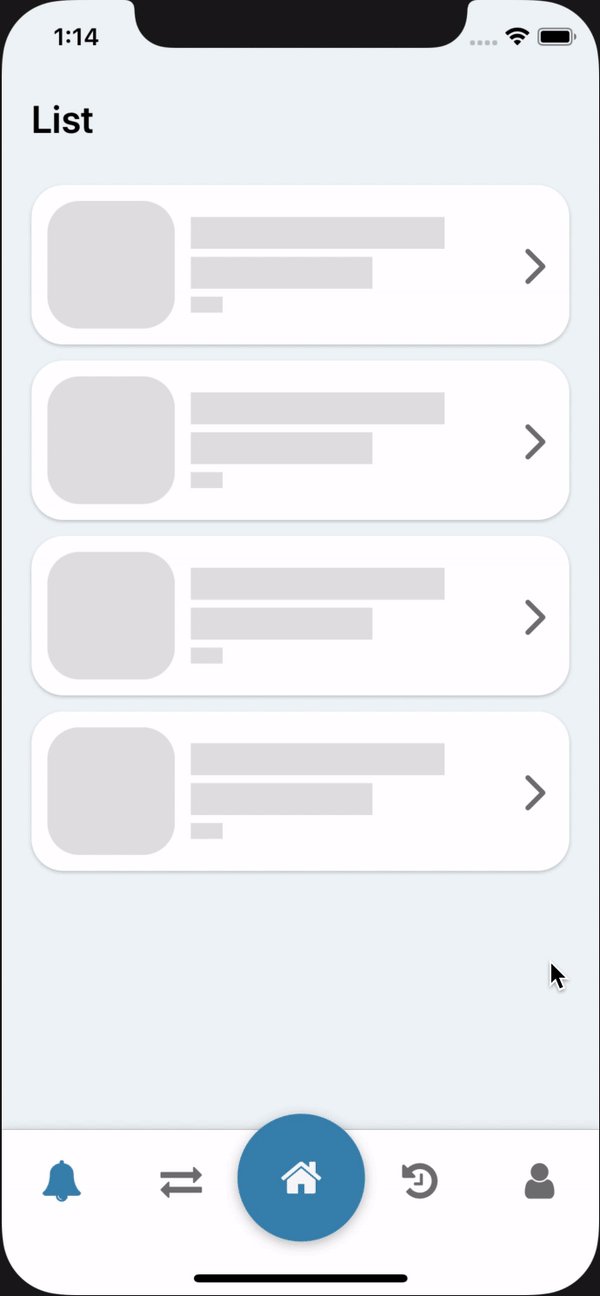
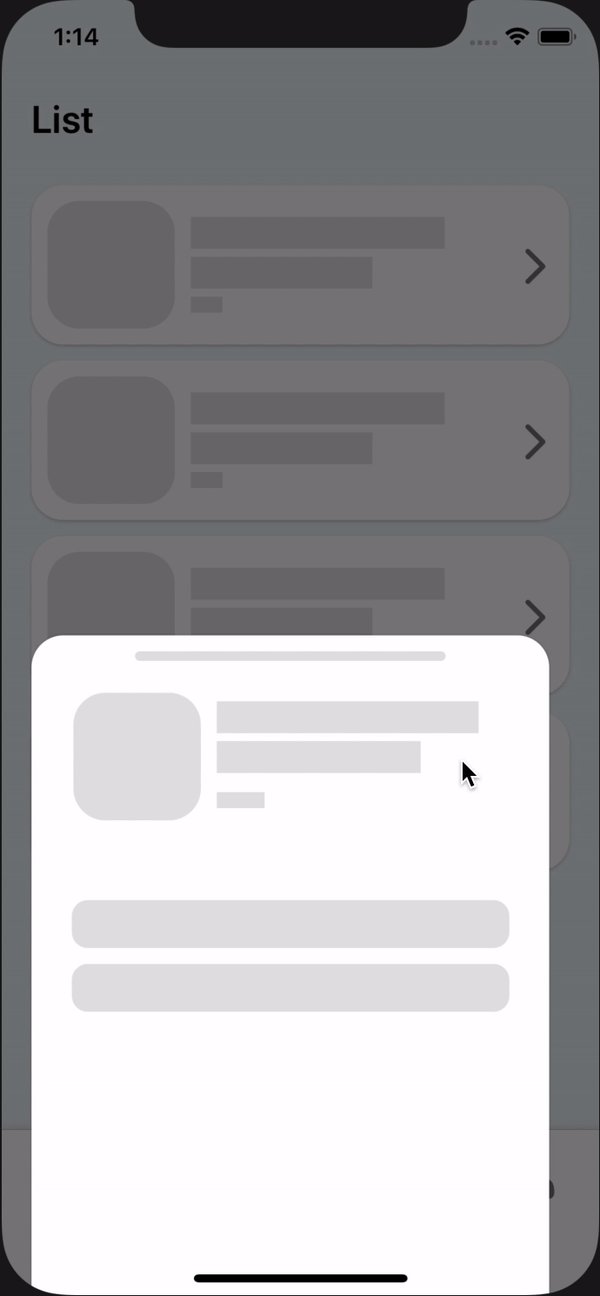
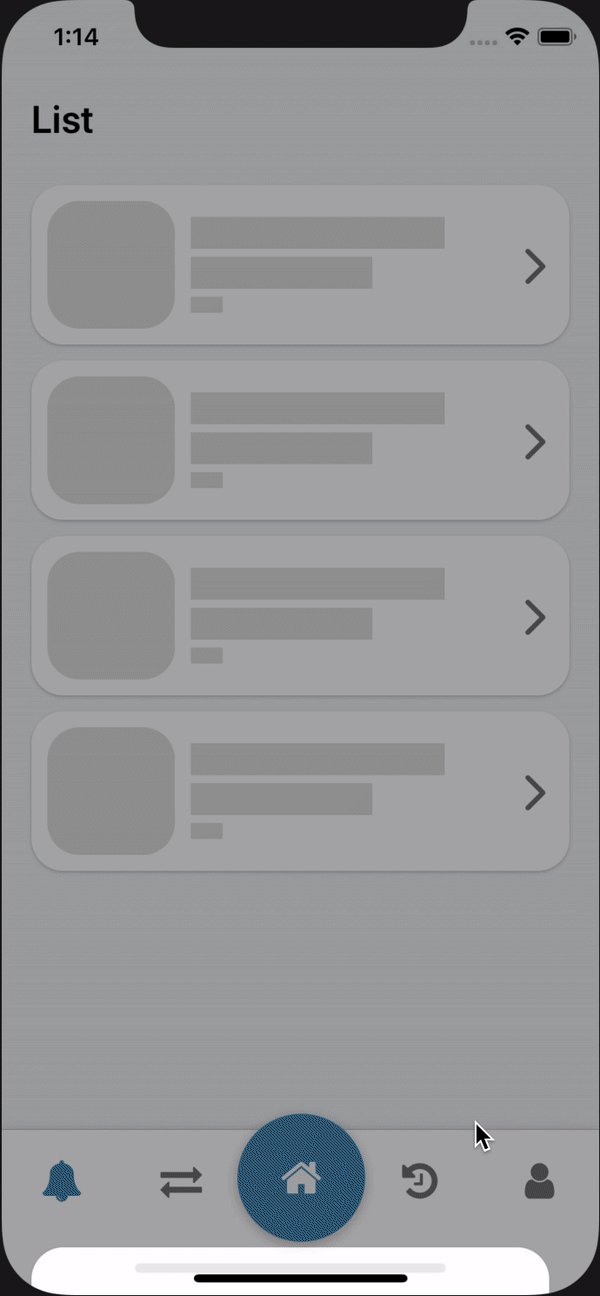
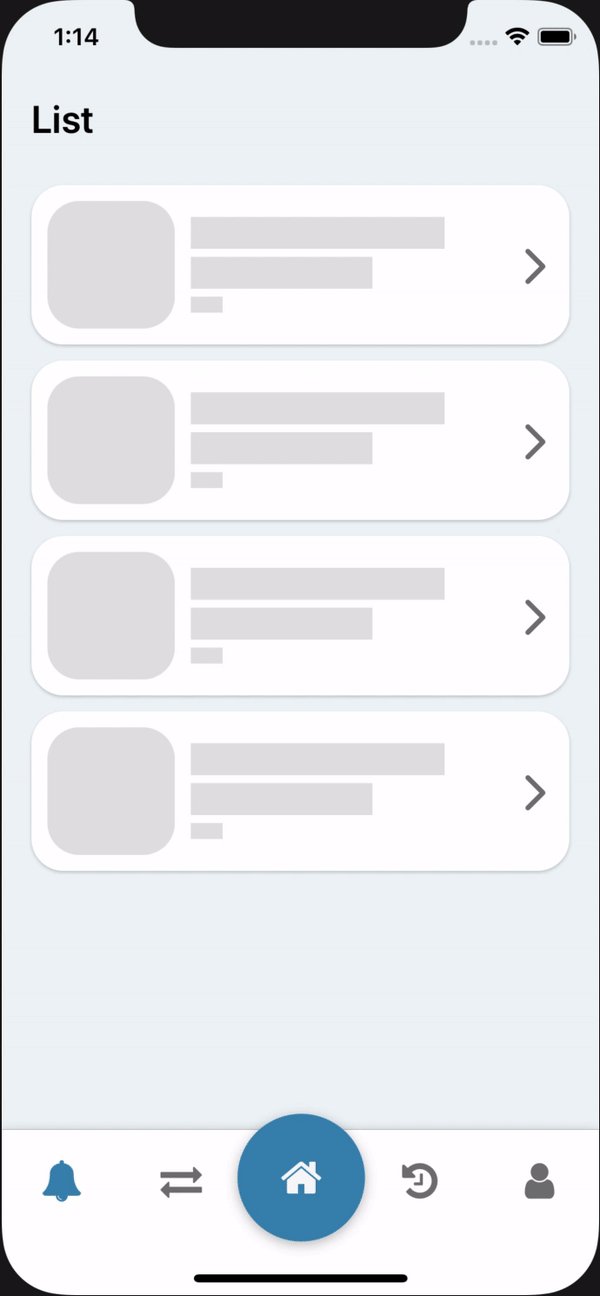
React Native Swipeable Panel. rn-swipeable-panel is a swipeable, easy to use bottom panel for your React Native projects. You can extend panel by swiping up, make it small or close by swiping down with pan gestures. Feel free to redesign inside of the panel.

reactnativeselectpanel npm
react-native-panel 1.0.4 • Public • Published 6 years ago Readme Code Beta 1 Dependency 1 Dependents 5 Versions Keywords react native panel collabsible accordion simple Install Repository Homepage Weekly Downloads 11 Version 1.0.4 License MIT Unpacked Size 9.17 kB Total Files 5 Last publish 6 years ago Collaborators Try on RunKit Report malware
React Native Color Panel
15 commits Failed to load latest commit information. example .gitignore README.md index.tsx package-lock.json package.json react-native-slidable-drawer-panel-1..1.tgz README.md React Native Slidable Drawer Panel React Native slidable drawer designed using react native's Animated and PanResponder APIs. Purely Typescript. Installation

React Native Scrollview 101 The Best Practices Guide Waldo Blog
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

7 Best React Native UI Toolkits to Use in 2018
Yet another customizable React Native Panel for Android and iOS. Installation: # NPM $ npm install react-native-panel --save Preview:

React Native 28 Collapsible (Expandable view, List) YouTube
Getting started React Native draggable sliding up panel purly implemented in Javascript. Inspired by AndroidSlidingUpPanel. Works nicely on any platforms. Demo: Expo | web Dependencies React >= 16. rn-sliding-up-panel is built with React Native 0.47 but it may work with older versions since this is pure Javascript. Installation

React Native Swipeable Panel Swipeable Bottom Panel Built With React
3 Answers Sorted by: 27 I would like to say use reactnavigation. that is providing drawer To open and close drawer, navigate to 'DrawerOpen' and 'DrawerClose' respectively. this.props.navigation.navigate ('DrawerOpen'); // open drawer this.props.navigation.navigate ('DrawerClose'); // close drawer

Swipeable bottom panel for React Native
Running your React Native application Install the Expo Go app on your iOS or Android phone and connect to the same wireless network as your computer. On Android, use the Expo Go app to scan the QR code from your terminal to open your project. On iOS, use the built-in QR code scanner of the default iOS Camera app. Modifying your app
Top 14+ React Native UI Component Libraries [2023 Editors' Choice] Flatlogic Blog

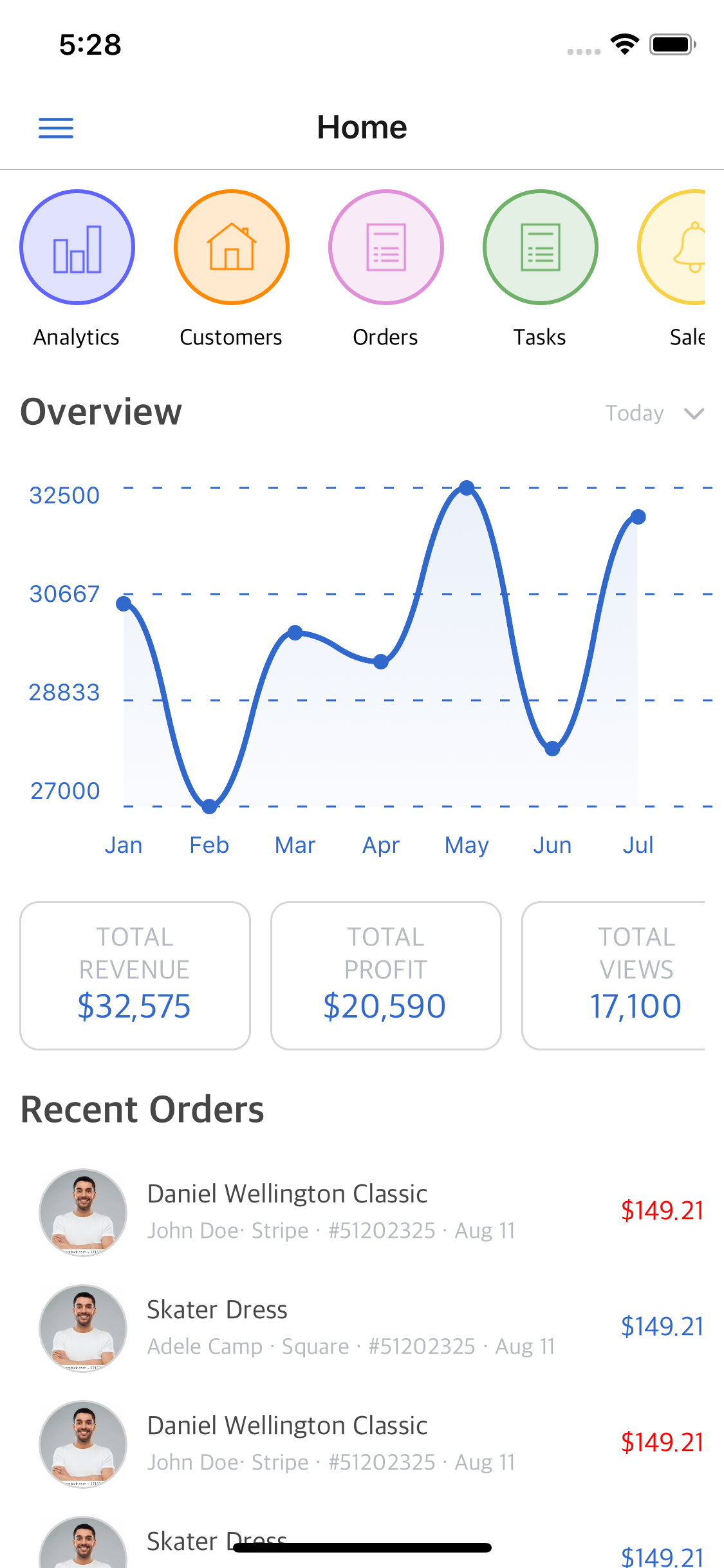
React Native Dashboard Template Starter Kit Instamobile
announcement appjs-conf atscale-conf chain-react-conf conference dependencies developer-tools jest launch msbuild notifications panel react-native react-native-europe react-native-macos react-native-windows react-nexus releases rn-connection talk testing tutorial uwp win32 windows windows-11. Archive. October 2023; September 2023; July 2023.

React Native How to make sliding up panel YouTube
Installation npm install --save react-native-panel Usage Just import Panel from the package and use your own component to render Header or Content. Don't forget to wrap your Panel component inside ScrollView or ListView. To render a content, you must wrap your component inside Panel (as a children). See Example below for more details. Example

React Native Slider How Slider Work in React Native with examples?
rn-swipeable-panel is a swipeable, easy to use bottom panel for your React Native projects. You can extend panel by swiping up, make it small or close by swiping down with pan gestures. Feel free to redesign inside of the panel. ⚙️ Installation To install the package; $ yarn add rn-swipeable-panel It is done! 🚀 How to use

React Native Development Guide How To Develop
React Native Tab View is a cross-platform Tab View component for React Native implemented using react-native-pager-view on Android & iOS, and PanResponder on Web, macOS, and Windows. It follows material design guidelines by default, but you can also use your own custom tab bar or position the tab bar at the bottom.

React Native Swipeable Panel Swipeable Bottom Panel Made with React.js
Languages. TypeScript 95.5%. JavaScript 4.5%. Zero dependency swipeable bottom panel for React Native 📱 - GitHub - enesozturk/rn-swipeable-panel: Zero dependency swipeable bottom panel for React Native 📱.

React Native Swipeable Panel
Welcome to the official Mixpanel React Native library. The Mixpanel React Native library is an open-source project, and we'd love to see your contributions! We'd also love for you to come and work with us! Check out Jobs for details. Quick Start Guide

An Introduction to React Native Hammer Marketing
React Native Swipeable Panel. React Native Swipeable Panel that animate from bottom and controllable with pan gestures. You can extend panel by swiping up, make it small or close by swiping down with pan gestures. Feel free to redesign inside of panel.