
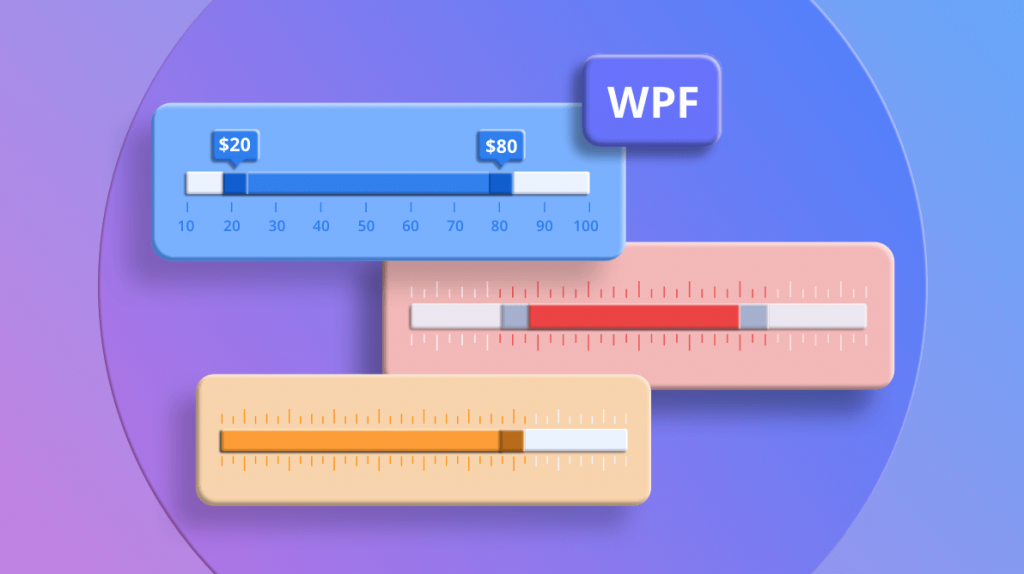
WPF Range Slider A Complete Walkthrough Syncfusion Blogs
Range Control: 609-562-4600 Range Safety: 609-562-4641 /4651 Simulation IO's: 609-562-4053, 4053 Ammo Supply Point (ASP): 609-562-3850 Aviation Operations: 609-562-3451 / 6377 TSC: 609-562-6633 ASA Ft Dix Form 2203 Mar 2019 Previous Editions Obsolete Page 2 of 6 9. Range Operations and Training Support: Dumpster(s) Porta-John's Grey Water Tanks

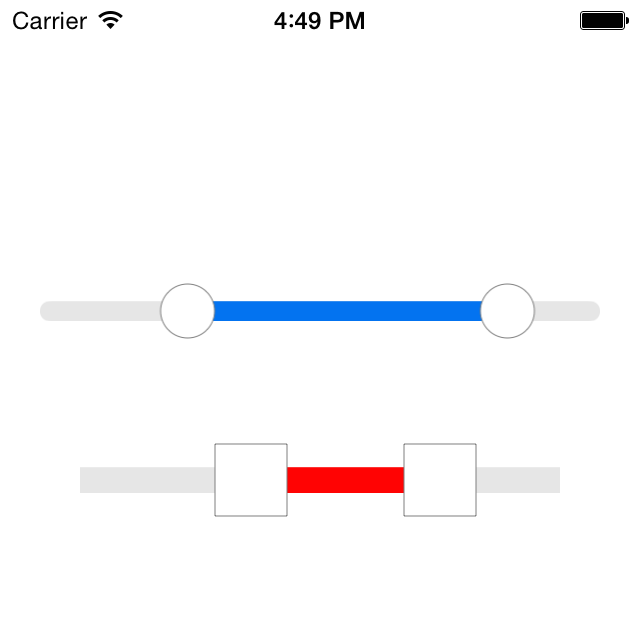
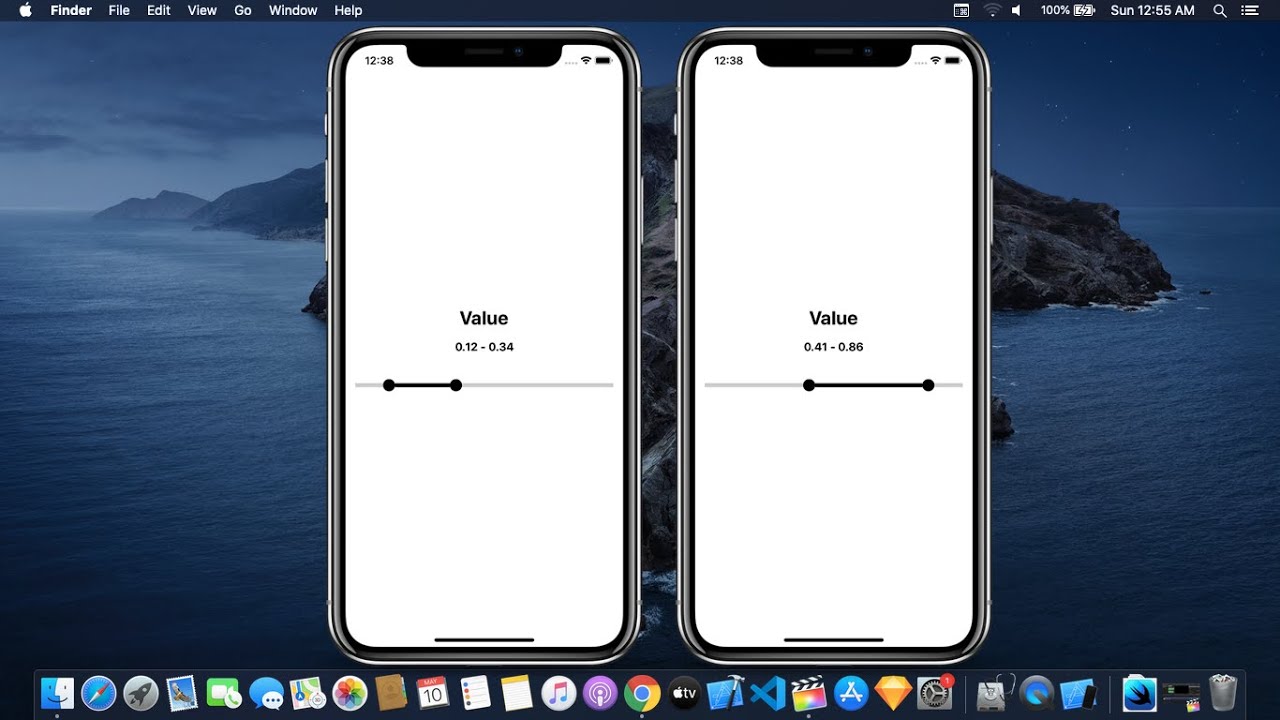
A simple range slider made in Swift
RRRangeSliderSwiftUI Custom range slider in SwiftUI. Installation Manually Download the project. Add RRRangeSlider.swift file for slider view Add necessary files in your project. Congratulations! Usage example To run the example project, clone the repo, and run pod install from the Example directory first.

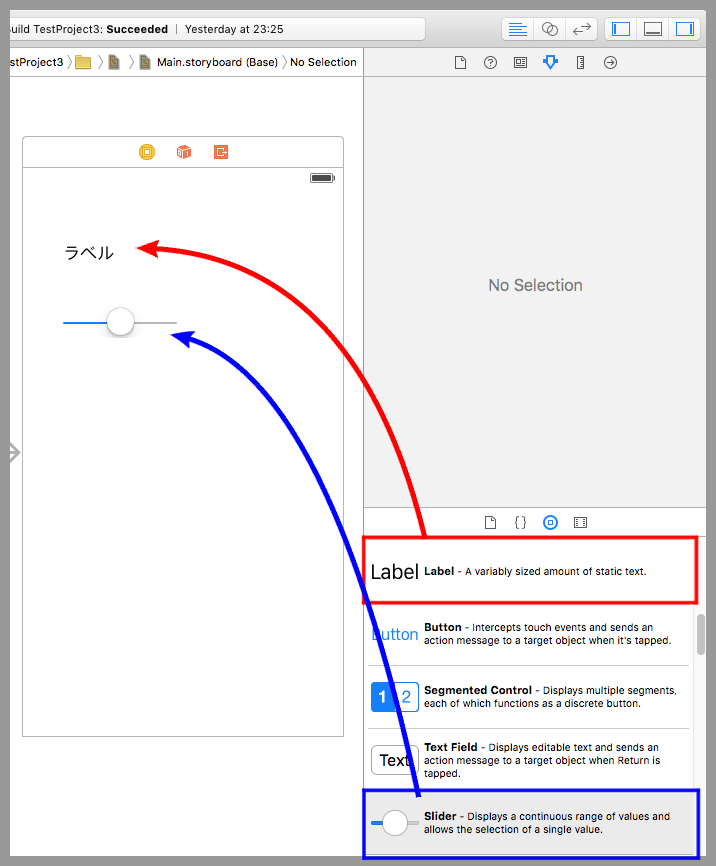
【Swift】Sliderの使い方。つまみをスライドさせて数値を入力する部品。(Swift 2.1、XCode 7.2) はじはじアプリ体験メモ
Slider A simple Range Slider library by Swift Sep 23, 2018 1 min read ZMSwiftRangeSlider A simple Range Slider library by Swift. Setup Install with CocoaPods platform :ios, '8.0' pod 'ZMSwiftRangeSlider', '~> 0.1.5' Configuration trackHeight trackTintColor trackHighlightTintColor minValueThumbTintColor maxValueThumbTintColor thumbSize

RangeUISlider Swift Package Registry
Glyn Genuine Shearling Lined Sandal. $165. Shop Now. Just add denim shorts. Up next, the 7 shoe trends that will define 2021. Explore More: Shoes. Sandals. I'm a shoe hoarder but these cozy and comfortable shearling slides are by far my favorites.

37 Interactive Range Slider CSS Designs To Quickly Explore Contents
A custom range slider in Swift. Well-documented with examples. Forked from RangeSlider with some enhancements. Requirements iOS: 8.0+ Xcode 8.1+ Swift 3.0+ Installation CocoaPods CocoaPods 1.1.0+ is required to build NHRangeSlider.

GitHub faisalazeez/RangeSliderVideoTrim Video trim with Range Slider. Github, Sliders, Trim
Creates a slider to select a value from a given range, subject to a step increment, which displays the provided label. Available when Label conforms to View and ValueLabel is EmptyView.

Range Slider Using SwiftUI Custom Slider Using SwiftUI SwiftUI Tutorials YouTube
1 Answer Sorted by: 0 Finally, I got the solution.

ios How to implement range slider in Swift Stack Overflow
14 I want to create a range slider. but wahen I assign 2 sliders in same position then only 1 is working. I found some External APIs to create Slider. Is there any way to create Range slider in iOS programmatically. Here is my code..

How to Add a Range Slider
UISlider A control for selecting a single value from a continuous range of values. iOS 2.0+ iPadOS 2.0+ Mac Catalyst 13.1+ visionOS 1.0+ Beta @MainActor class UISlider : UIControl Overview As you move the thumb of a slider, it passes its updated value to any actions attached to it.

33 Interactive Range Slider CSS Designs To Quickly Explore Contents
Routing number Account number. Deposit products offered by Wells Fargo Bank, N.A. Member FDIC. QSR-0123-03936. LRC-0223. Get routing numbers for Wells Fargo checking, savings, line of credit, and wire transfers or find your checking account number.

33 Interactive Range Slider CSS Designs To Quickly Explore Contents
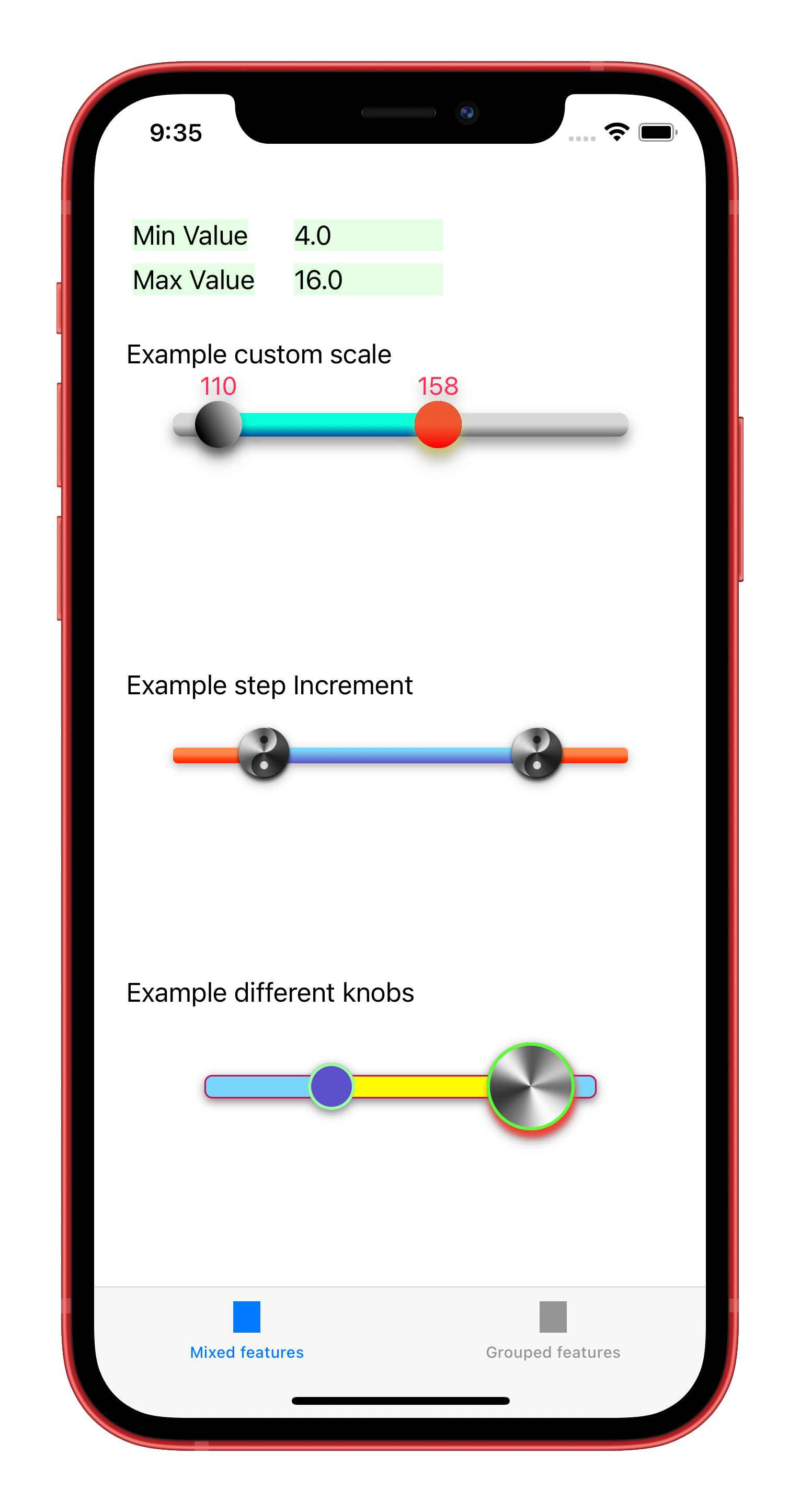
Overview RangeSeekSlider provides a customizable range slider like a UISlider. This library is based on TomThorpe/TTRangeSlider (Objective-C) and made with Swift. Demo You can try on Appetize.io or Build Xcode project. Open RangeSeekSlider.xcodeproj. Change Scheme to RangeSeekSliderDemo Run Usage

How to Add a Range Slider
Slider A simple range slider made in Swift Sep 12, 2017 1 min read RangeSlider A simple range slider made in Swift. Use This control is IBDesignable and uses the target-action pattern for change notifications. In order to be notified when either thumb value changes, register for .ValueChanged:

33 Interactive Range Slider CSS Designs To Quickly Explore Contents
A simple range slider made in Swift. Contribute to warchimede/RangeSlider development by creating an account on GitHub.

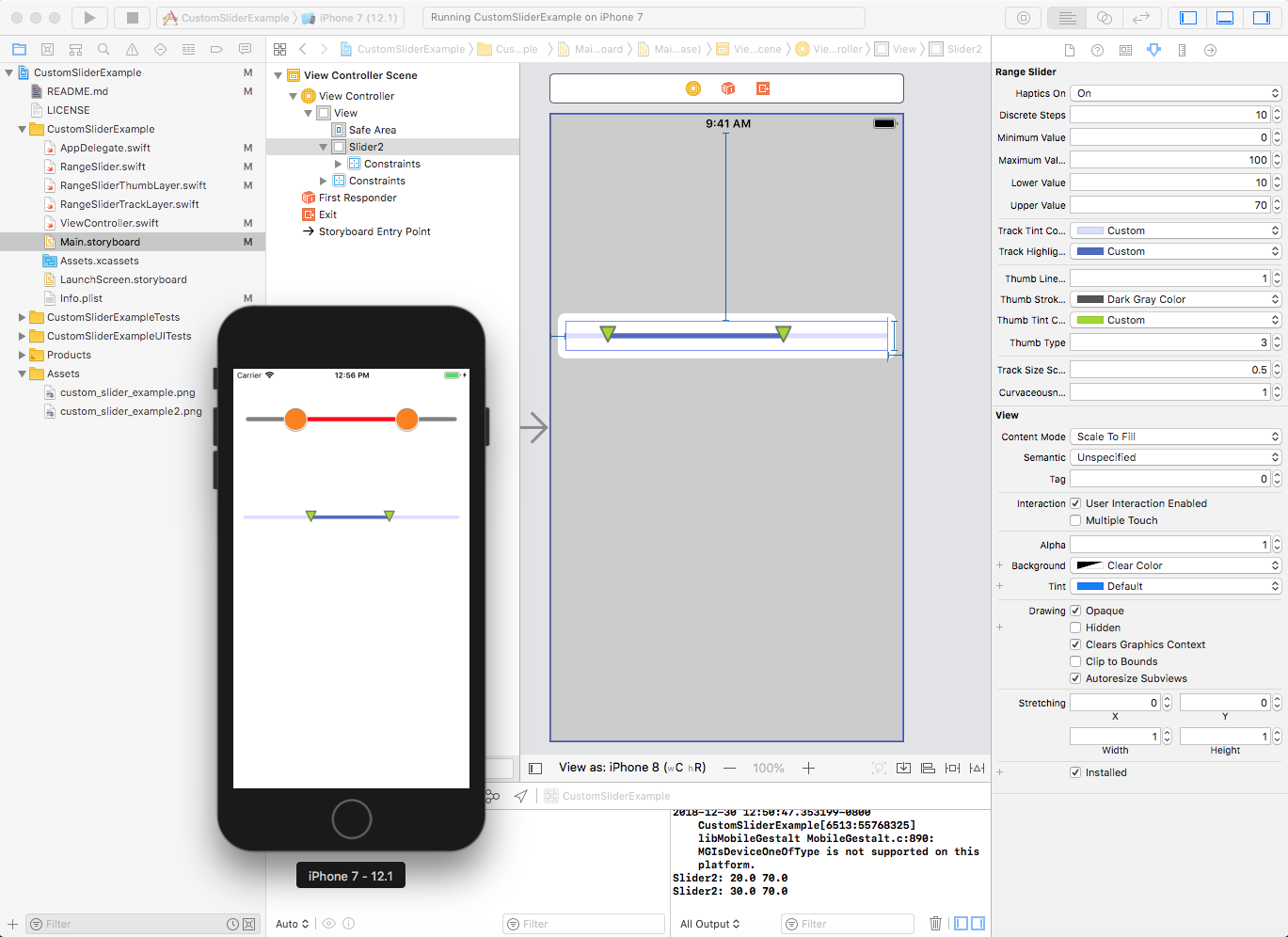
GitHub hypeitinc/CustomSlider Custom range slider with two thumbs for iOS 11 and Swift 4.
Usage To use RangeSlider in your SwiftUI project, follow these steps: Import the RangeSlider package in your SwiftUI view: import RangeSlider. Create two @State variables to hold the lower and upper values of the range slider.

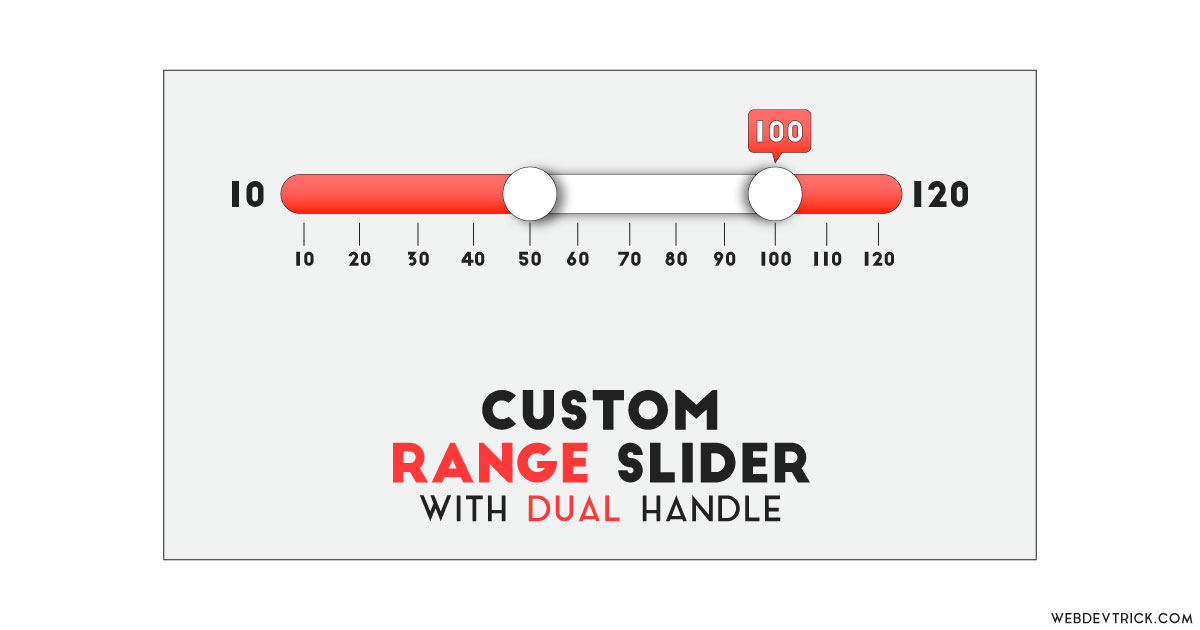
Custom Range Slider Using CSS and JavaScript input type="range"
In: The range of the slider. Step: How much to change the value when you move the slider. This parameter is optional. For example, this code creates a slider bound to a Celsius property, then updates a text view as the slider moves so that it converts between Celsius and Fahrenheit:

SWIFT ULTRASLIDE REPOSITIONING SYSTEM What If We Care
Abstract: Learn how to create a range slider with a starting value other than zero in SwiftUI, a powerful framework for iOS app development. This article provides step-by-step instructions and code snippets to help you implement this feature in your own app. 2023-06-23 by DevCodeF1 Editors