CSS Notification Badge Icon Example CSS CodeLab
Non-counting badges will simply announce "new notification" arrow_left_alt Previous Badges: Guidelines. Up next arrow_right_alt All buttons. vertical_align_top. material_design. Material Design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code.

Notification Badge on Bottom Navigation View in Android Studio 3.6 Material Design View
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

How to create a notification badge on button HTML, CSS WEB CODIAN YouTube
1. How to Add Material Badges in Angular App? 2. Create a New Angular Application 3. Install Material Package 4. Update App Module 5. Adding Material Badges in Angular Application 6. Configurations for Material Badges 7. Color 8. Hidden 9. Badge Description 10. Badge Content 11. Disabled Badge 12. Badge Overlapping 13. Positioning Badge 14. Size

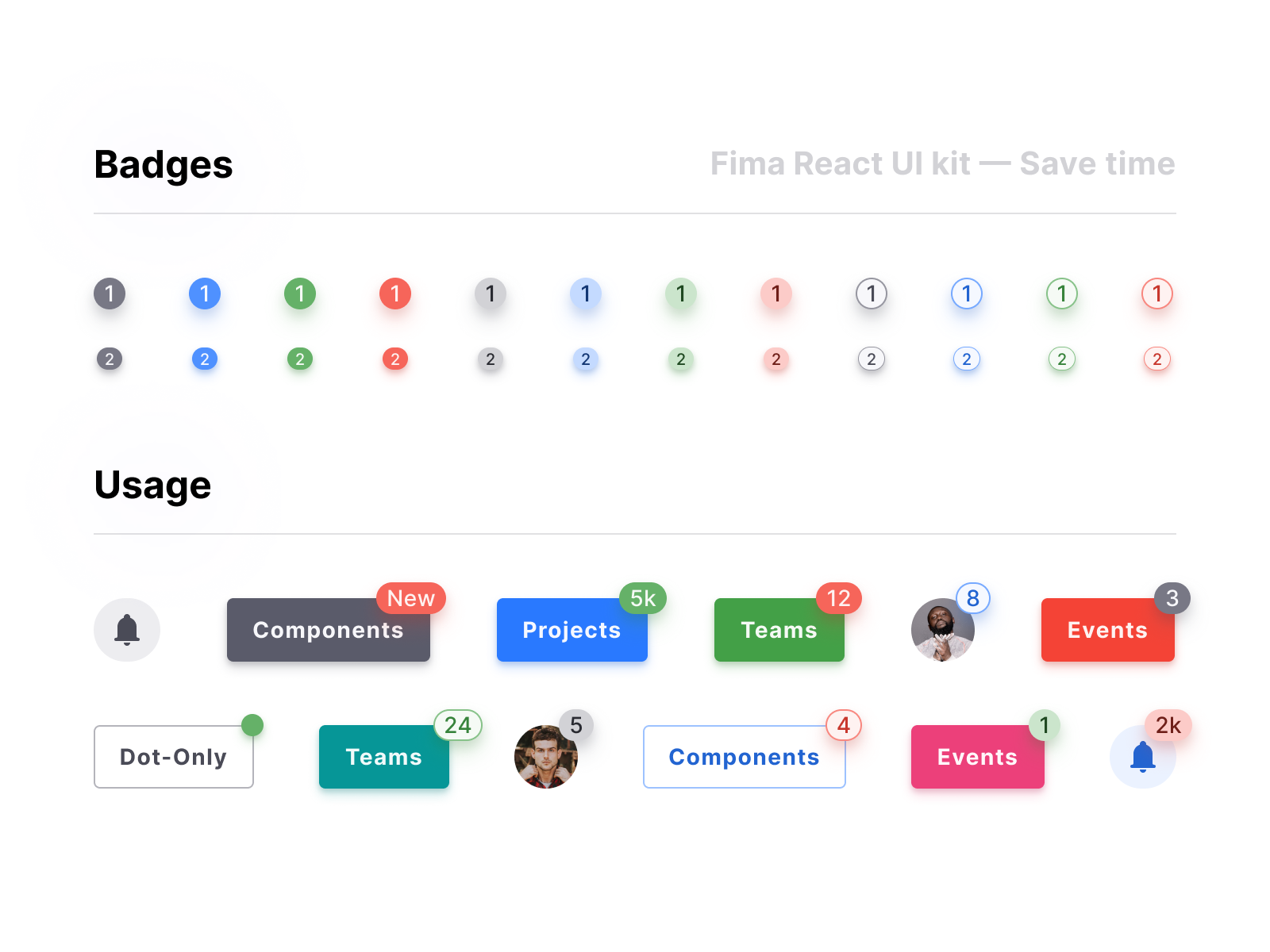
Figma UI kit React design system — Notification badge by Roman Kamushken for Setproduct on Dribbble

Angular Notification Bootstrap 4 & Material Design. Examples & tutorial. Material Design for
Badges can be used as part of links or buttons to provide a counter. Notifications 8. Show code. Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the.
Material Design
The Material Design Lite (MDL) badge component is an onscreen notification element. A badge consists of a small circle, typically containing a number or other characters, that appears in proximity to another object. A badge can be both a notifier that there are additional items associated with an object and an indicator of how many items there are.
Material Design Notifications Icon (Notify) Material UI Notifications Icon, Vuetify, Mat Icon
Badges Badges show notifications, counts, or status information on navigation items and icons.. Material Design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material Design streamlines collaboration between designers and developers, and helps.

Custom Notification Badges For All by Matt Gaunt Dev Channel Medium
Get started Develop Foundations Badges are used as indicators to convey dynamic information, such as counts or status. A badge can include labels or numbers.

Notification Badge III by Oleg Frolov on Dribbble
Notification Badge also known as Dots notifies the users that there is a pending notification or activity that they have not yet acted upon. Create the notification badge overlapping on an icon using .pmd-badge .pmd-badge-overlap. account_box
Copy
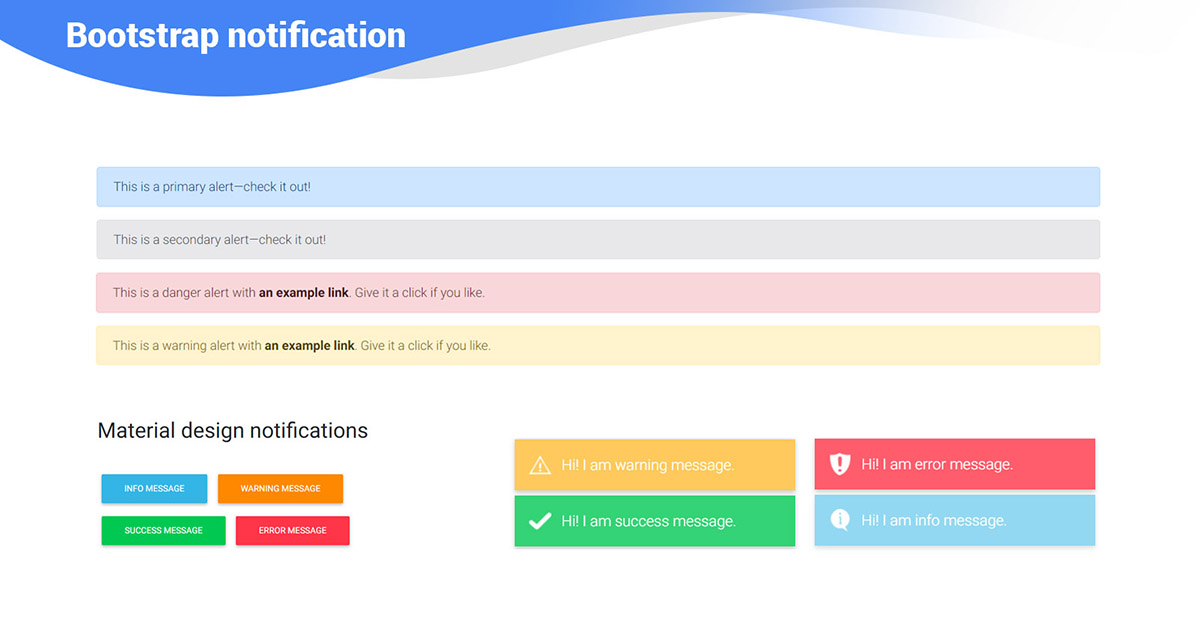
18+ JavaScript Notification Design Examples OnAirCode
Material-UI is an open-source React framework made up of components that adhere to the guidelines of Material Design. Even though there are options to fully customize components, by using the default specifications that are laid out, you ensure things like accessibility in color schemes are taken into account.

AnyBadge Pro Lets You Customize Notification Badges TechGreatest
1 Show Badge Show code The badge hides automatically when badgeContent is zero. You can override this with the showZero prop. 0 Expand code

OS X Notifications badge on Behance
1 You seem to be mixing up AngularJS Material with Angular Material. Unfortunately, there's no such feature for a badge if you're using AngularJS 1.x Material. Share Improve this answer Follow answered Aug 5, 2018 at 8:01 Edric 24.6k 13 81 91 Add a comment 0

Notifications Badge Using HTML/CSS YouTube
But now the issue is that dropdown notification list has a space. The reason why this issue is occurs is that you are using position:relative to the notification-badge this means that it is still occupying space that where it is originated.. What you need to do is add class notif to the notification and set its position to absolute;.notif{ position: absolute; }
Badge Material Design 3
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Notifications provide short, timely, and relevant information about your app when it's not in use. Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that.

Android notifications Material Design Material design, Open source code, Design
Angular Material Badge. A badge is nothing but a small circle,that will be displayed on top of other HTML elements or angular components. An anuglar material badge may contain a number or small set of characters. A badge can be used on top of. Text; Buttons; Icons; Steps to implement notification badges in Angular. step 1: Import MatBadgeModule
Notification Icon with Number Badge Using CSS & Bootstrap
Use our Tailwind CSS Badge component to show status in your web projects. The Badge can be used as a visual identifier for notifications on your website. See below our beautiful Badge example that you can use in your Tailwind CSS and React project. The example also comes in different styles and colors so you can adapt it easily to your needs.