
HTML Tutorial 6 Colspan, Rowspan, Cellspacing, Cellpadding YouTube
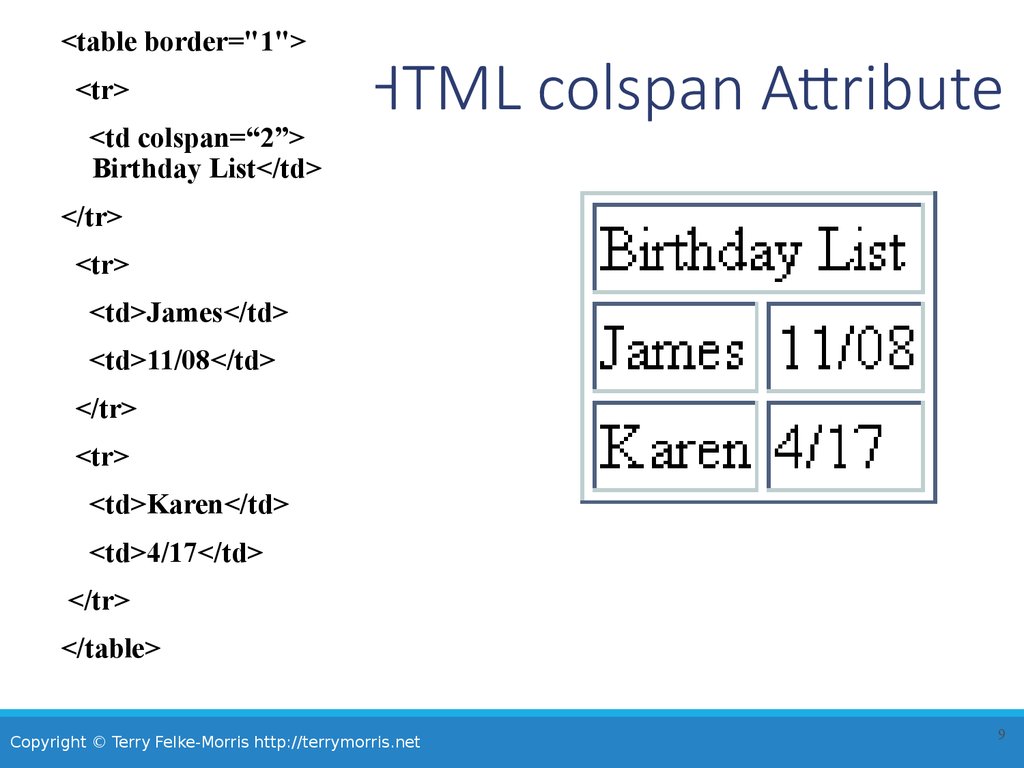
Tables: How to use the SPAN attribute for the COL tag. Part of a complete HTML tables tutorial. Includes ready-to-copy code and working examples.

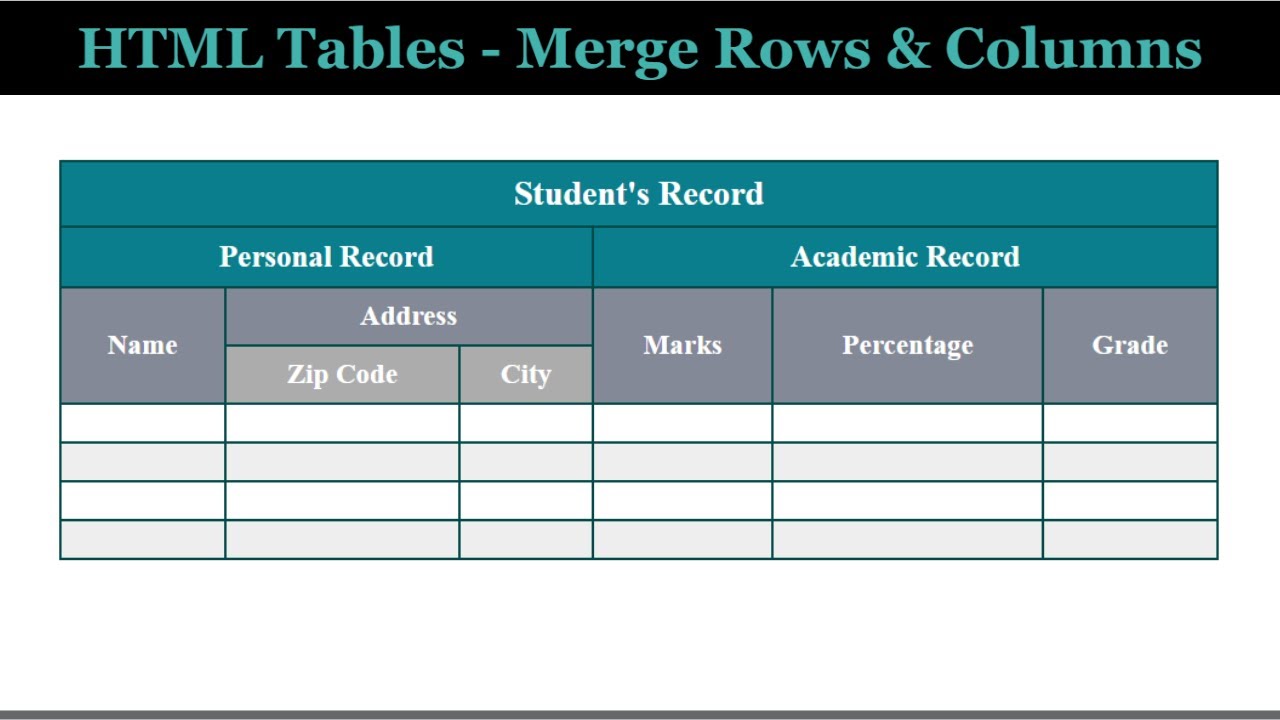
How to Use Rowspan and Colspan Attribute to Merge Table Cells in HTML Tables in HTML and CSS
colspan. The purpose of the HTML colspan attribute is to define the number of columns spanned by an individual column definition. Supported elements . HTML colspan attribute supports td and th elements. Syntax

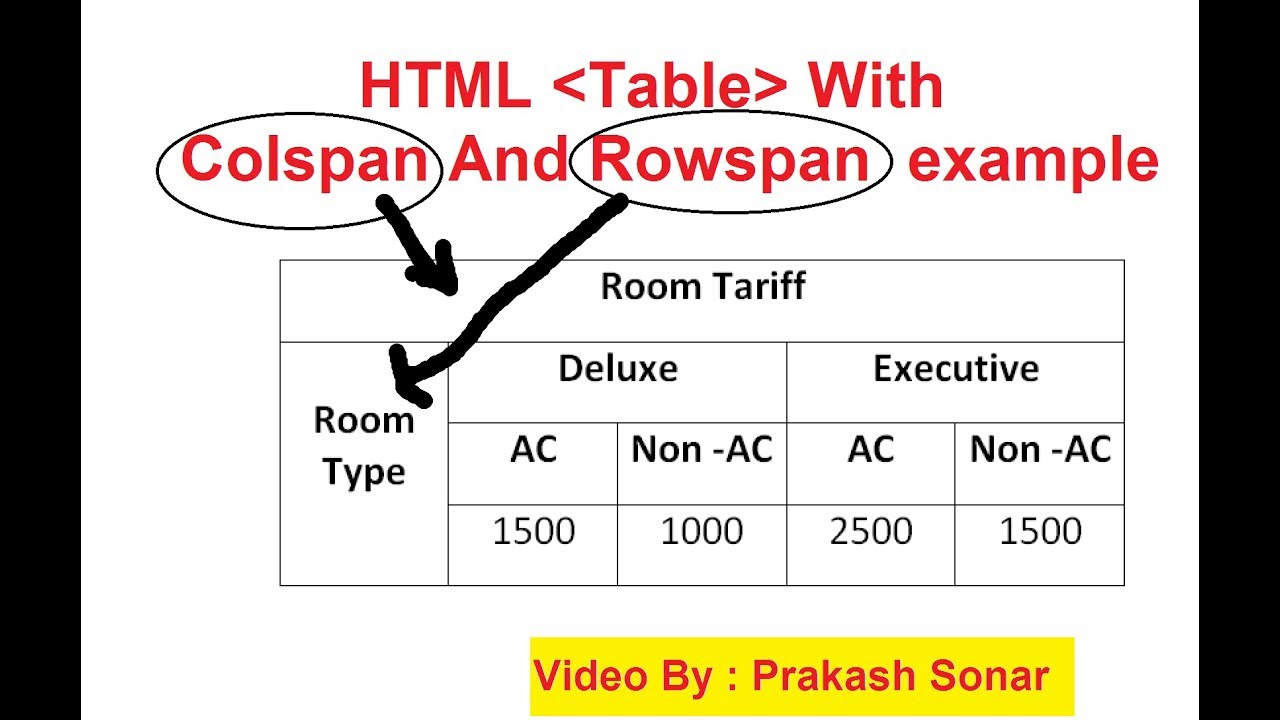
Html table tag with colspan and rowspan tutorial Website design html5 tutorial by Techno
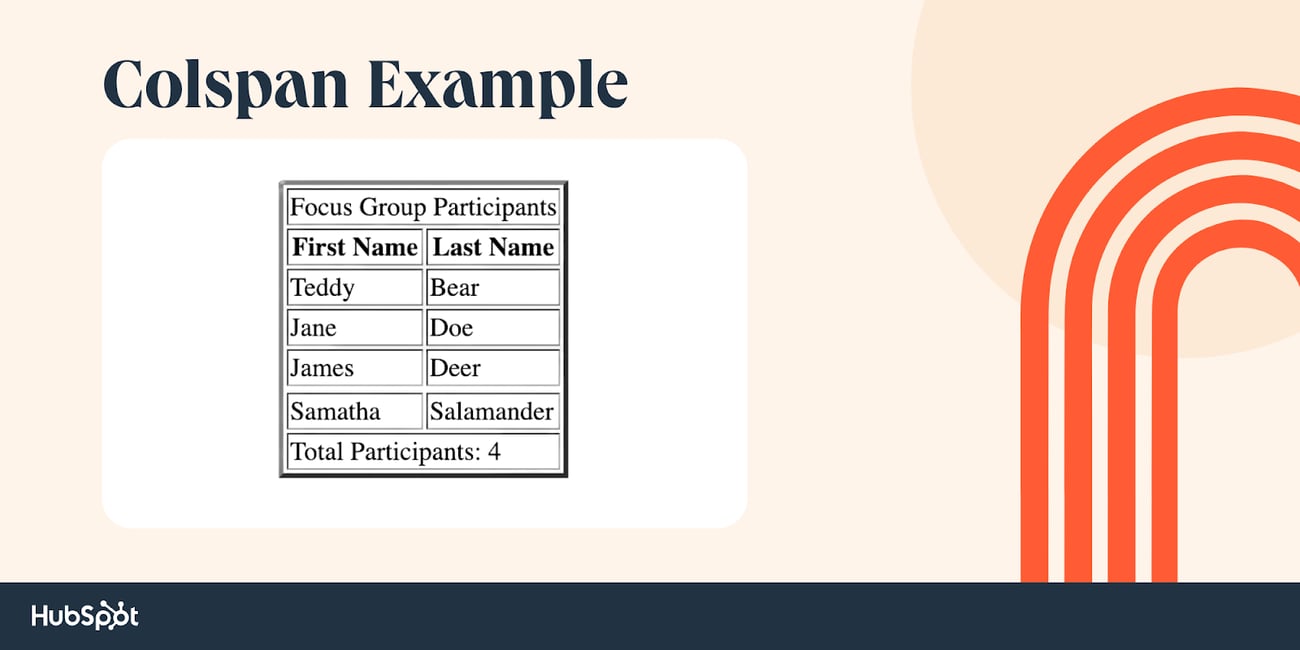
The colspan attribute in HTML specifies the number of columns a cell should span. It allows the single table cell to span the width of more than one cell or column. It provides the same functionality as "merge cell" in a spreadsheet program like Excel. Note: colspan="0″ tells the browser to span the cell to the last column of the column.

Web Development & Design Foundations with HTML5 8th Edition online presentation
Colspan in HTML is an attribute that defines the number of columns a single cell can span in a table. The colspan attribute allows single table cells to occupy the width of one or more than one column or cells. It works the same way as the merge cell option in an excel spreadsheet. It describes the actual number of columns a row gets divided in.

What Is colspan in HTML?
rowspan. This attribute contains a non-negative integer value that indicates for how many rows the cell extends. Its default value is 1; if its value is set to 0, it extends until the end of the table section ( ,
, , even if implicitly defined), that the cell belongs to. Values higher than 65534 are clipped down to 65534.
What Is colspan in HTML?
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Rowspan And Colspan In Html Table Html Table Video
Use rowspan if you want to extend cells down and colspan to extend across. You can use rowspan="n" on a td element to make it span n rows, and colspan="m" on a td element to make it span m columns. Looks like your first td needs a rowspan="2" and the next td needs a colspan="4".

How To Split a Table Colspan and Rowspan In HTML Tutorial YouTube
HTML. html < article > < h2 > Header spanning all of the columns < p > The h2 should span all the columns. The rest of the text should be distributed among the columns. < p > This is a bunch of text split into three columns using the CSS `columns` property. The text is equally distributed over the columns.

[HTMLTutorial18] Tables table, th, td, tr, caption, colspan, rowspan Web Development YouTube
The W3Schools online code editor allows you to edit code and view the result in your browser

How to use table colspan in HTML YouTube
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

rowspan et colspan css table cell colspan Six0wllts
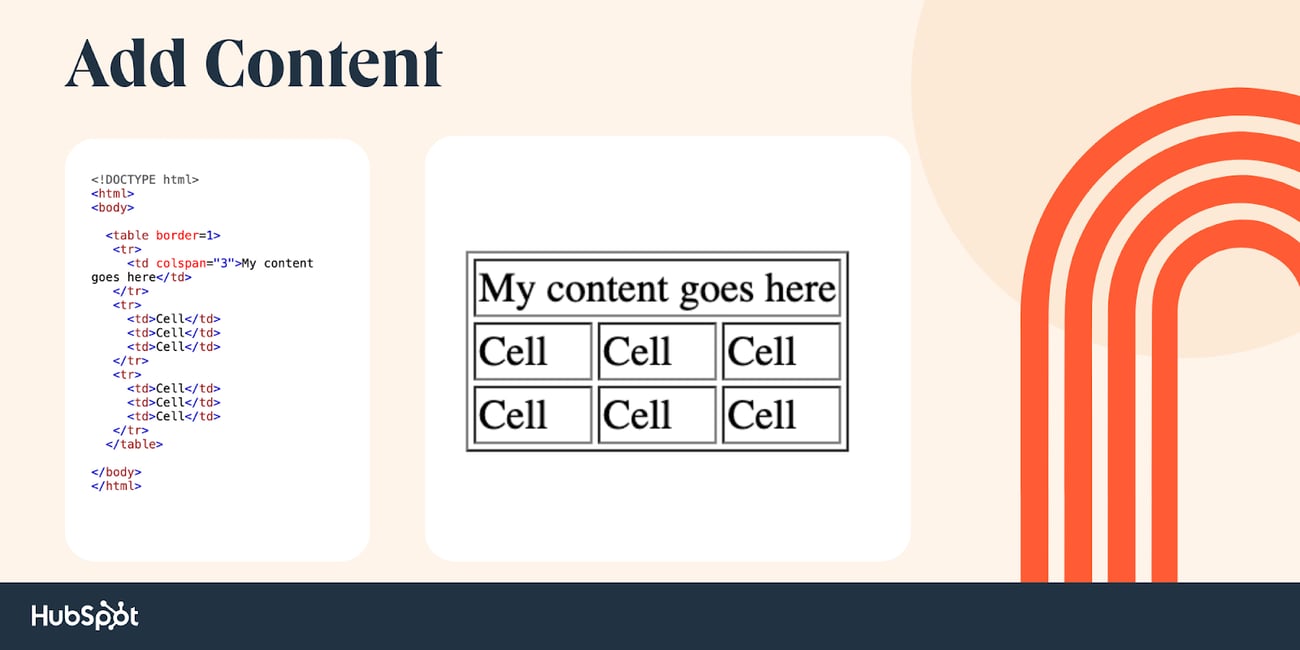
HTML colspan Attribute - The colspan attribute in HTML is used to set the number of columns a cell should span in a table. Use the colspan attribute on the or element. element colspan attributeThe colspan attribute of the element in HTML defines the number of columns a cell should spanFollowing is the syn

rowspan and colspan in html table html table video tutorial part 2 YouTube
Let's use colspan and rowspan to improve this table. First, make a local copy of our animals-table.html and minimal-table.css files in a new directory on your local machine. The HTML contains the same animals example as you saw above. Next, use colspan to make "Animals", "Hippopotamus", and "Crocodile" span across two columns.

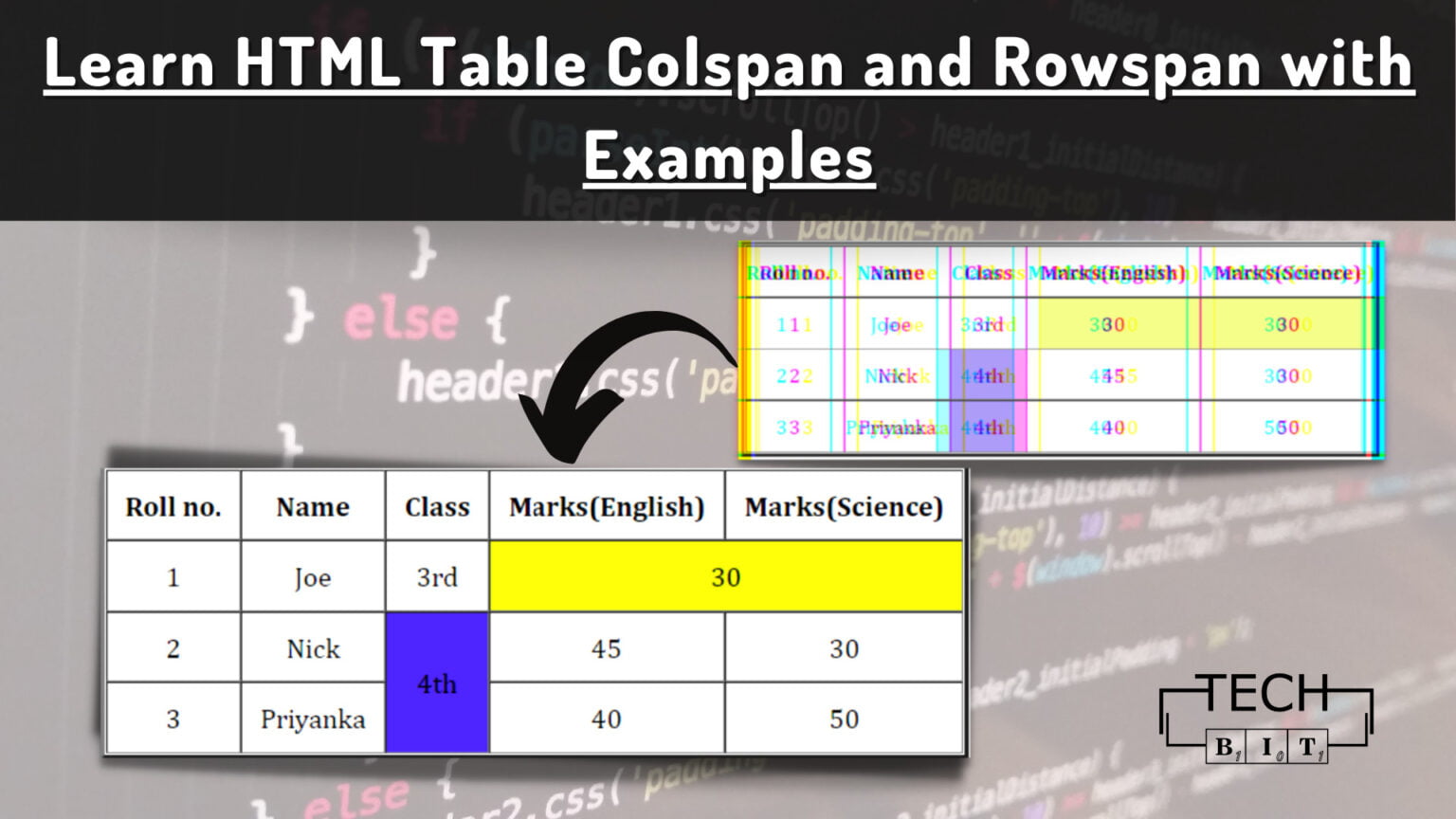
Learn HTML Table Colspan and Rowspan Easily with Examples techbit.in
Colspan is an HTML attribute that allows you to span a row or column across multiple cells. This means that instead of having multiple columns, the cells will merge and the content will span multiple columns. For example, let's say you have a table with two columns. If you use colspan, you can make the first row span both columns.
A Complete Guide to HTML Tables
Learn how to use the colspan and rowspan attributes to merge cells in an HTML table. This tutorial explains the syntax and examples of creating complex tables with different layouts. You can also try it yourself with the online editor.

html table with rowspan and colspan html tutorial avadh tutor ripal pandya YouTube
In HTML, the colspan attribute on a table cell element specifies the number of columns this cell should span, i.e., extend. Learning. Tutorials . Articles. Jobs.. HTML Tag Groups. HTML Attributes. HTTP Media Types. HTTP Methods. HTTP Status Codes. HTML Country Codes. HTML Language Codes. HTML Event Attributes. HTML Editor. HTML Tags. HMTL

What is Colspan attributes in HTML Table YouTube
The first difference is that the td tags of the first row have been replaced with th tags. Whereas a td is a standard data cell, th is a header cell. As with td elements, these must be enclosed inside tr elements. Spanning columns and rows. colspan and rowspan attributes have also been used in some of the td tags. If you look at this code in a.
- Horoscopo Geminis Hoy Eu
- Falda De Sevillana
- Puerta De Entrada A Vivienda
- Uñas Acrilicas Degradado
- Media Maraton Fuenlabrada 2023
- Receta Crema Zanahoria Thermomix
- Hongos Hojas Quemadas Por Exceso De Abono
- Yoga Iyengar Posturas
- Tipo De Novio
- Fragmentos De La Novela
- Kim Tae Hee Brother
- Hot Blood Dance Crew
- Giorgio Armani Clothing Lines
- How To Skin A Squirrel For Pelt
- How Many Synagogues In The World
- Finn Wolfhard As A Kid
- How To Make Sugar Paste For Cake Decorating
- Pjs Jacka Herr
- Sylvanian Families Monkey Family
- Curry Mango Dressing