
BorderLayout In Java Coding Ninjas CodeStudio
A border layout lays out a container, arranging and resizing its components to fit in five regions: north, south, east, west, and center. Each region may contain no more than one component, and is identified by a corresponding constant: NORTH, SOUTH, EAST, WEST, and CENTER.When adding a component to a container with a border layout, use one of these five constants, for example:

Java Using Preferred Size with BorderLayout YouTube
All tutorial examples that use the BorderLayout class specify the component as the first argument to the add method. For example:

Part 11 How to Create a JFrame Java BorderLayout Java GUI Tutorial YouTube
Java BorderLayout.getVgap () Java BorderLayout.setHgap (int hgap) Java BorderLayout.setVgap (int vgap) Java BorderLayout.toString ()

Border Layout in Java A COMPLETE GUIDE OF COMPUTER NOTES
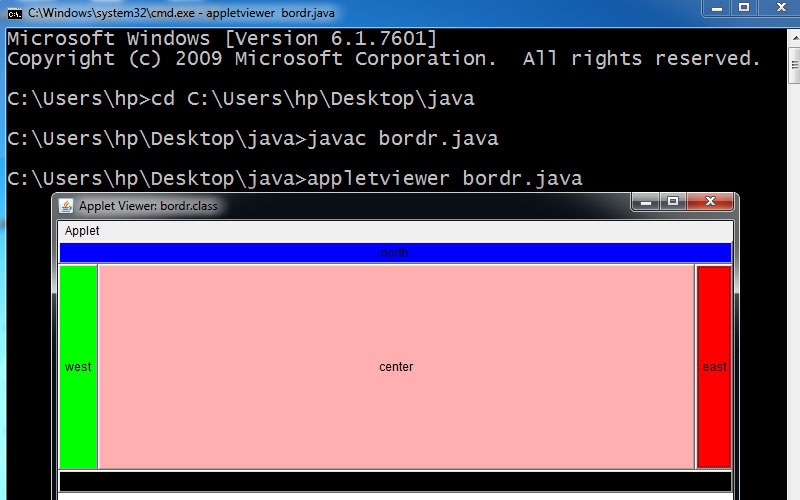
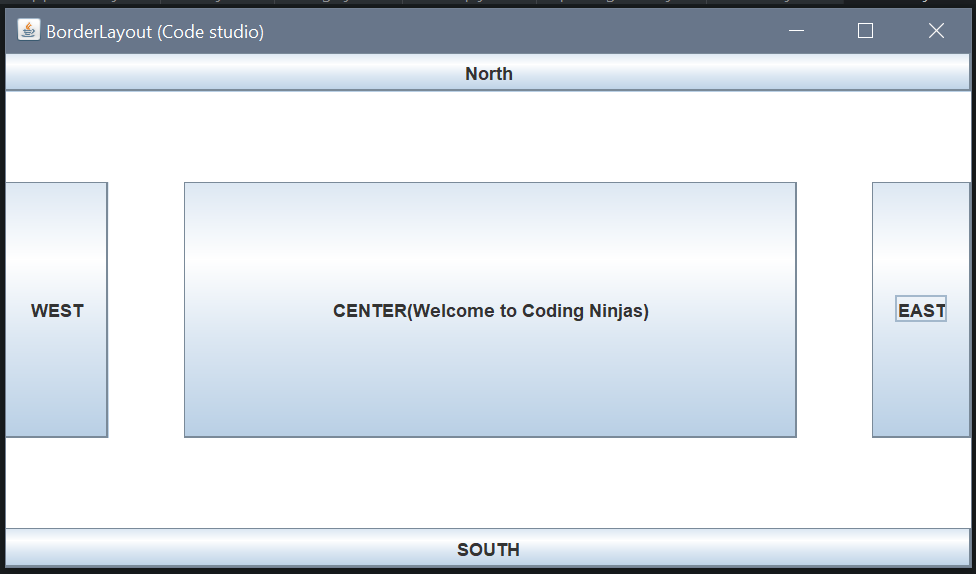
How to Use BorderLayout. Here's an applet that shows a BorderLayout in action. This is a picture of the applet's GUI. To run the applet, click the picture. The applet will appear in a new browser window. As the preceding applet shows, a BorderLayout has five areas: north, south, east, west, and center. If you enlarge the window, the center area.

Java Swing BorderLayout
A Visual Guide to Layout Managers Several AWT and Swing classes provide layout managers for general use: BorderLayout BoxLayout CardLayout FlowLayout GridBagLayout GridLayout GroupLayout SpringLayout This section shows example GUIs that use these layout managers, and tells you where to find the how-to page for each layout manager.

Layout Manager in Java FlowLayout, BorderLayout, GridLayout
I n this tutorial, we are going to see an example of BorderLayout in Java Swing. BorderLayout is used to arrange the components into five regions: north, south, east, west, and center. Each region (area) can contain only one component. This is the default layout of the frame or window. BorderLayout provides five constants for each region:

BorderLayout Java Swing Tutorial for Beginners YouTube
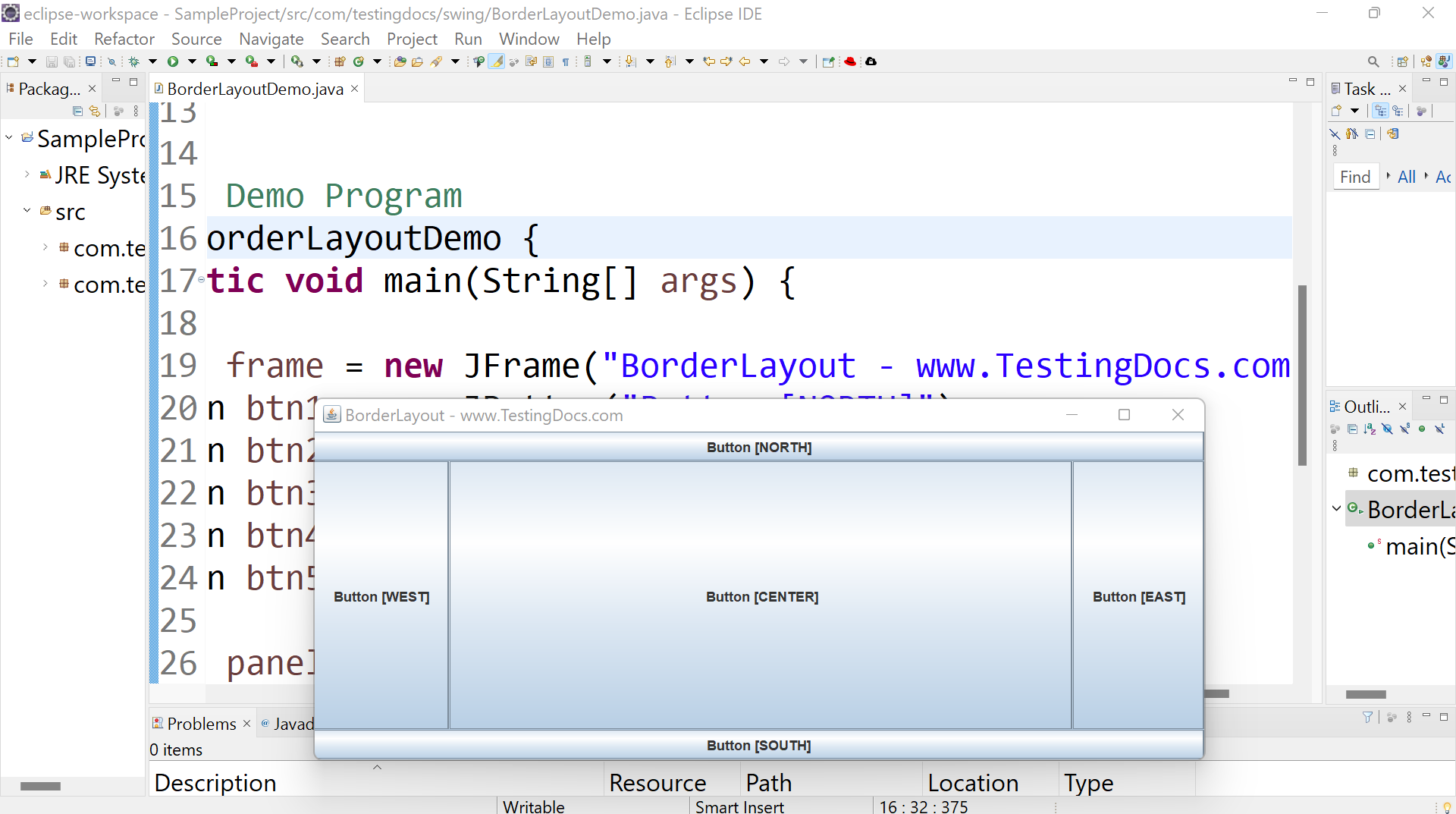
When you add a component to a container with a BorderLayout, you need to specify which of the five areas you want to add the component. The BorderLayout class defines five constants to identify each of the five areas. The constants are NORTH, SOUTH, EAST, WEST, and CENTER. In this example, a Jlabel is added to each of the five areas.

How to set Border layout of a frame in JAVA YouTube
Java JMenu Class Example Java JList Class Example JAVA BORDERLAYOUT Java Swing Tutorial Explaining the BorderLayout . BorderLayout places swing components in the North, South, East, West and center of a container. All extra space is placed in the center area. You can add horizontal and vertical gaps between the areas.

Java swing GUI tutorial 15 BorderLayout YouTube
class BorderLayoutJavaExample { public static void main(String args[]) { BorderLayoutExample frame = new BorderLayoutExample(); frame.setTitle("BorderLayout in Java Example"); frame.setSize(400,150); frame.setVisible(true); } } You'll also like:

Layout Manager in JAVA
Example of BorderLayout class: Using BorderLayout () constructor FileName: Border.java import java.awt.*; import javax.swing.*; public class Border { JFrame f; Border () { f = new JFrame ();

java borderlayout boxlayout flowlayout YouTube
BorderLayout in Java or the Layout manager is an object that every container object has, which controls its layout i.e. size and position of the components. In layman language, these Layout Managers are used to arrange the components in a particular or specific manner.

BorderLayout en JAVA(code) YouTube
A border layout lays out a container, arranging and resizing its components to fit in five regions: north, south, east, west, and center. Each region may contain no more than one component, and is identified by a corresponding constant: NORTH, SOUTH, EAST, WEST, and CENTER.When adding a component to a container with a border layout, use one of these five constants, for example:

BorderLayout in Java Introduction BorderLayout Constructors
Constructors: BorderLayout (): It will construct a new borderlayout with no gaps between the components. BorderLayout (int, int): It will constructs a border layout with the specified gaps between the components. Commonly Used Methods: toString (): Returns a string which is the representation of the state of border layout.

BorderLayout In Java Coding Ninjas
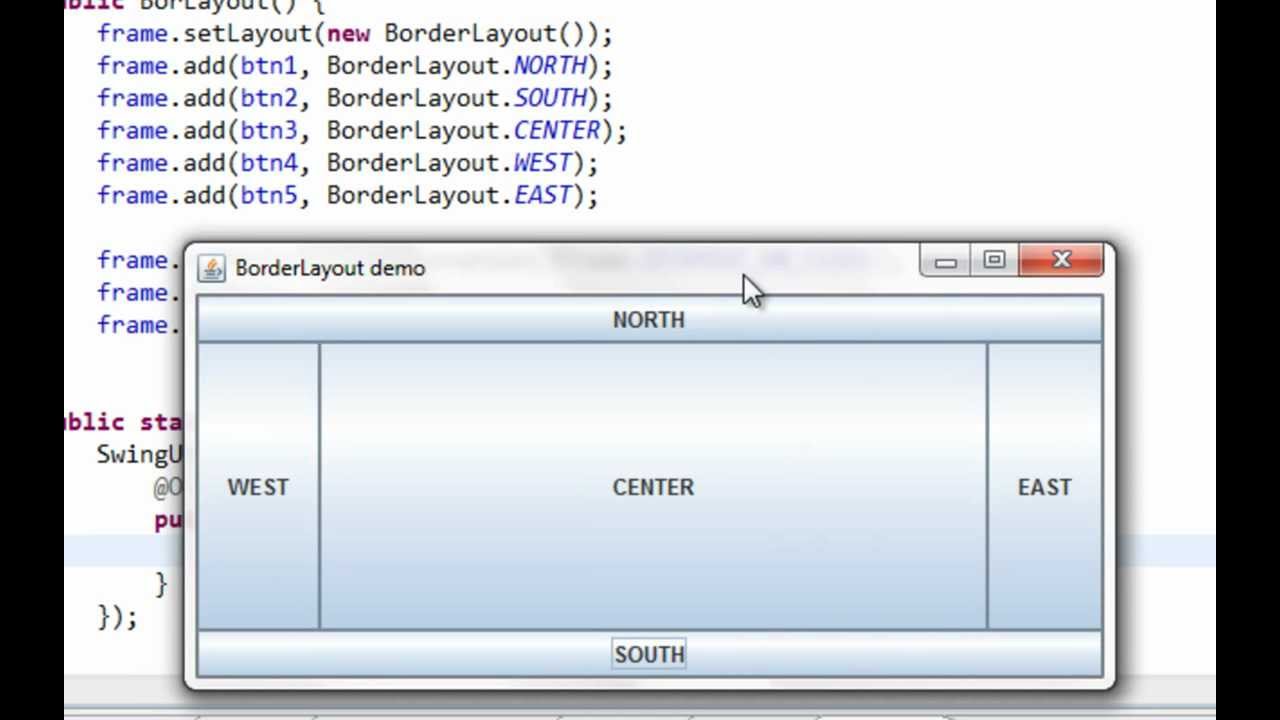
In this example, we create a number of panels, put our buttons inside the panels, and put the panels into the frame window, which has the BorderLayout manager. Now, the JPanel for the CENTER button soaks up the extra space that comes from the BorderLayout.Each JPanel's FlowLayout centers the button in the panel and uses the button's preferred size. . In this case, it's all a bit awkwa

user interface Proportional Resizing using BorderLayout in Java Stack Overflow
Introduction The class BorderLayout arranges the components to fit in the five regions: east, west, north, south, and center. Each region can contain only one component and each component in each region is identified by the corresponding constant NORTH, SOUTH, EAST, WEST, and CENTER. Class Declaration

java BorderLayout, GridLayout, GridBagLayout? Which should I use? Stack Overflow
⚠️ This page deals with Spring Boot 2.x, this is no longer supported starting with version 2.0: Please use Spring Boot 3.x instead and follow the related documentation.. You can use the aws-serverless-java-container library to run a Spring Boot 2 application in AWS Lambda. You can use the library within your Lambda handler to load your Spring Boot application and proxy events to it.